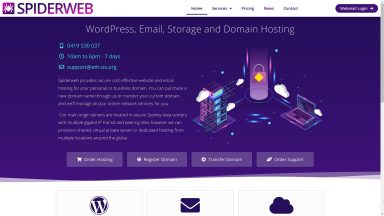
New Website Design
It’s been quite some time since our previous posting but now that we have recovered from the “big mail server transition” we finally found some time to create a new website design.
It’s using the Elementor Page Builder so it’s quite easy to gradually modify over time which is very important to us.
We want this website design to grow with us as we get new ideas and fine-tune both the layout and the content.
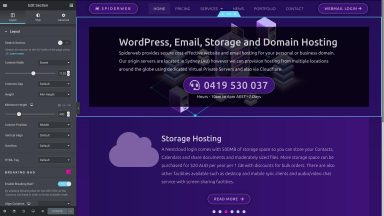
Using Elementor
This is how the front page looks inside the Elementor page builder. If you have never seen Elementor in action before then take note of how the sections and columns have “handles” to easily drag them around to re-position or re-size them.
On the left is a column containing various widgets that can be simply dragged into position within a column. Titles and text content can be edited and changed “in-place” within the widgets on the right hand side. Padding and margins can be set for every section, column and widget on the page.
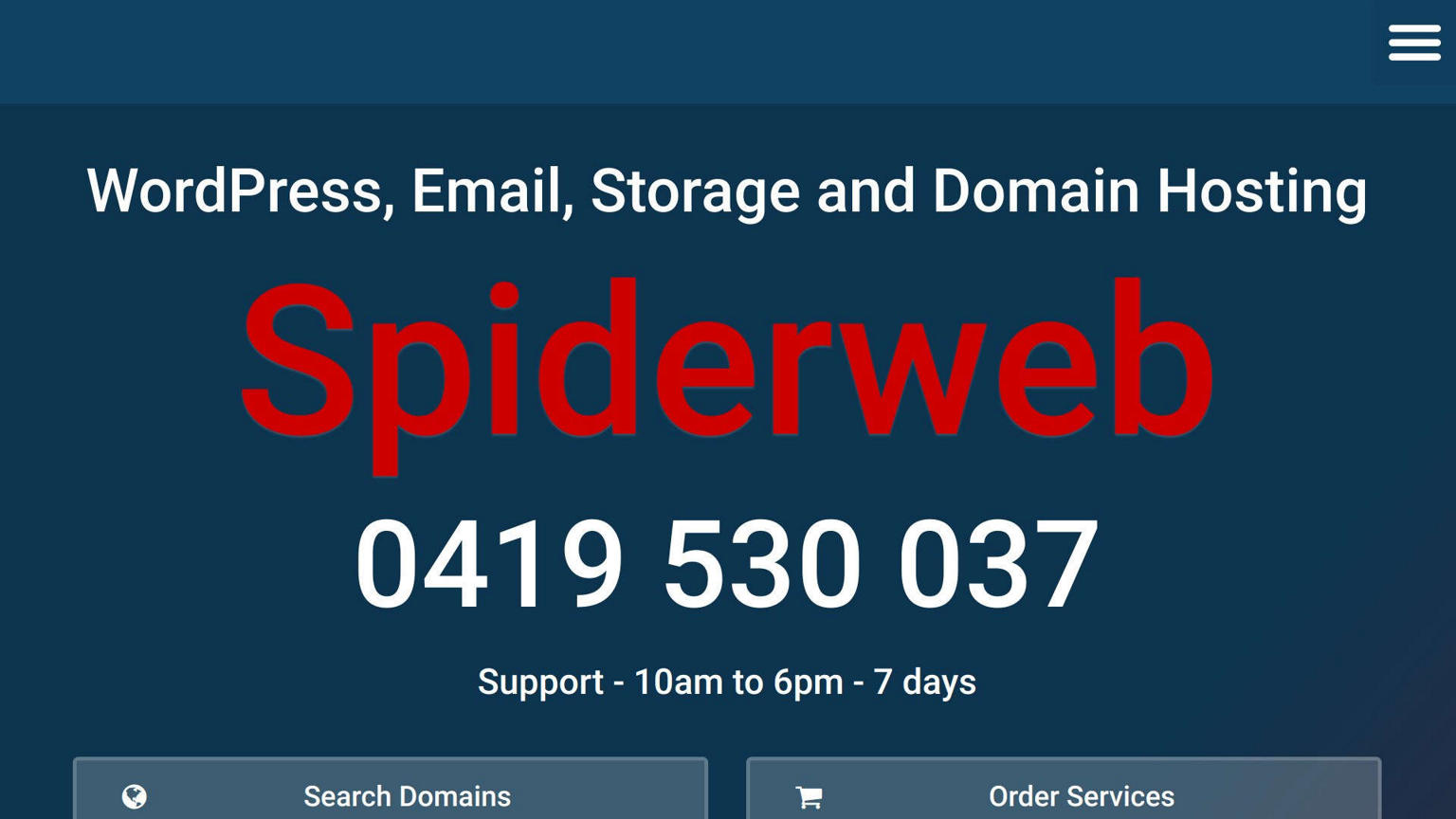
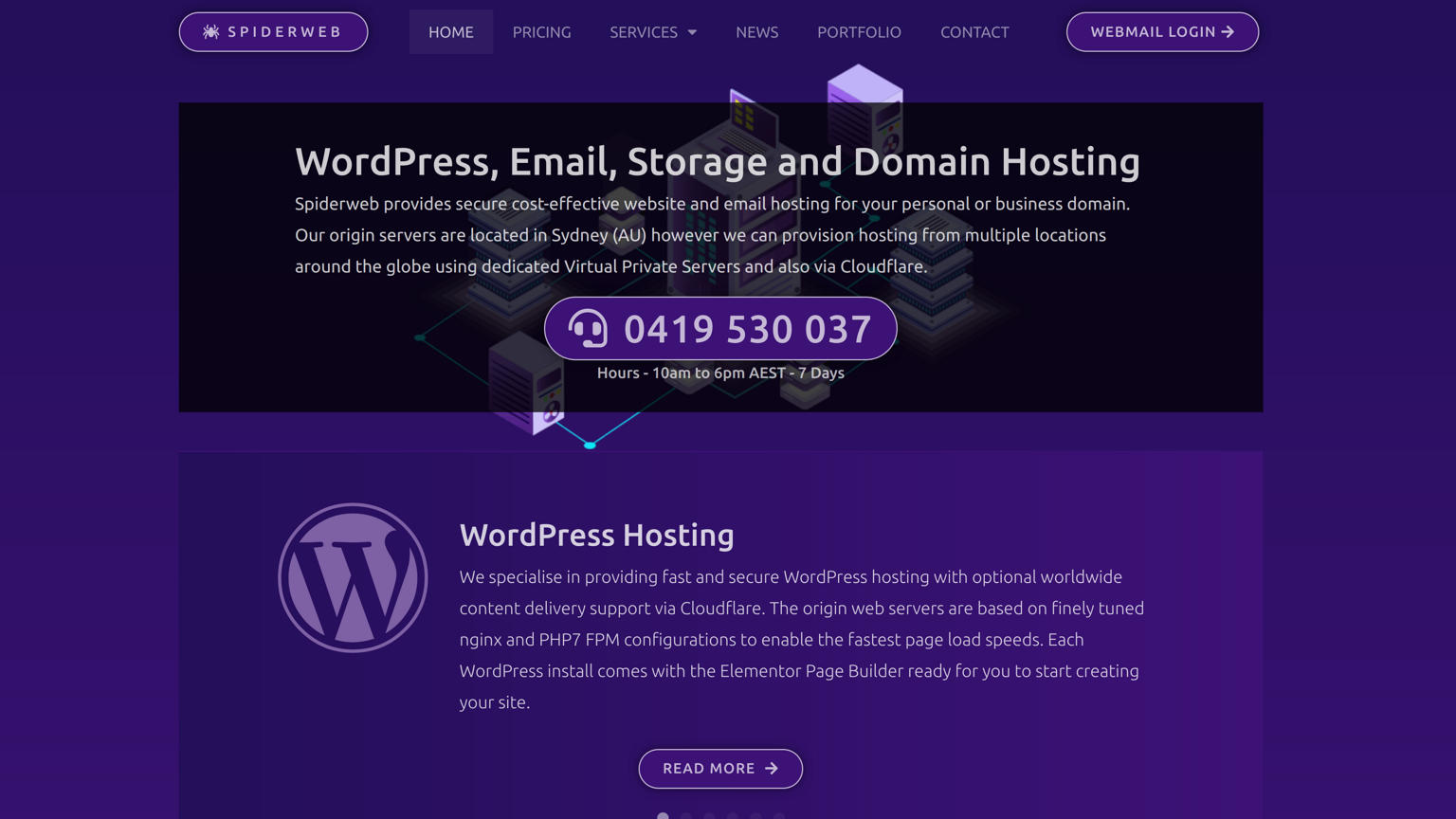
From Early 2019 To Mid 2020
Below left is an early attempt at a new Spiderweb design using WordPress and Elementor for the first time. It is in tablet view mode hence the so-called hamburger icon in the top right. The right hand side is after 18 months of Elementor experience with an evolving more sophisticated page layout and design.